GDTF + MVR Website Redesign
In 2018, MA Lighting, ROBE Lighting, and Vectorworks founded the General Device Type Format (GDTF) and My Virtual Rig (MVR). GDTF + MVR helped simplify the entertainment industry by facilitating interoperability and data exchange between manufacturers of devices and entertainment professionals using them.
This seamless integration of devices and systems removed inefficiencies from manual processes and inputs, speeding up workflow.
Challenge
Since its inception three years ago, significant changes have occurred, prompting the need for a website update. With new content, resources, and a redesigned visual identity, it's essential that the website reflected this brand evolution.
Role
Web Design
Illustration
Timeline
Oct 2021–Feb 2022
As the in-house graphic designer at Vectorworks, I:
Collaborated with stakeholders and industry professionals to understand the scope and redesign strategy
Illustrated and adapted previous graphics to support page visuals
Led the design process from concept to execution to developer handoff

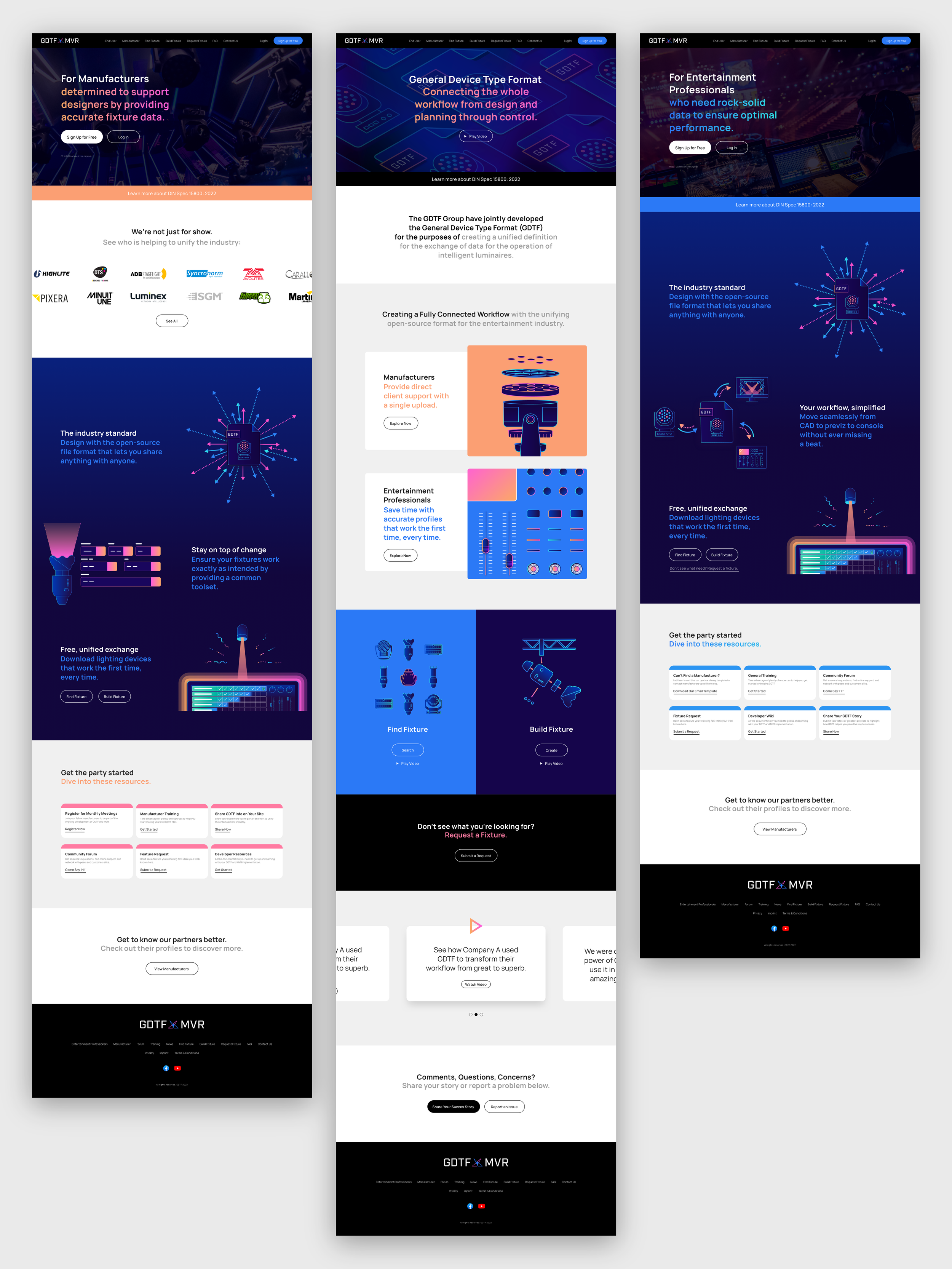
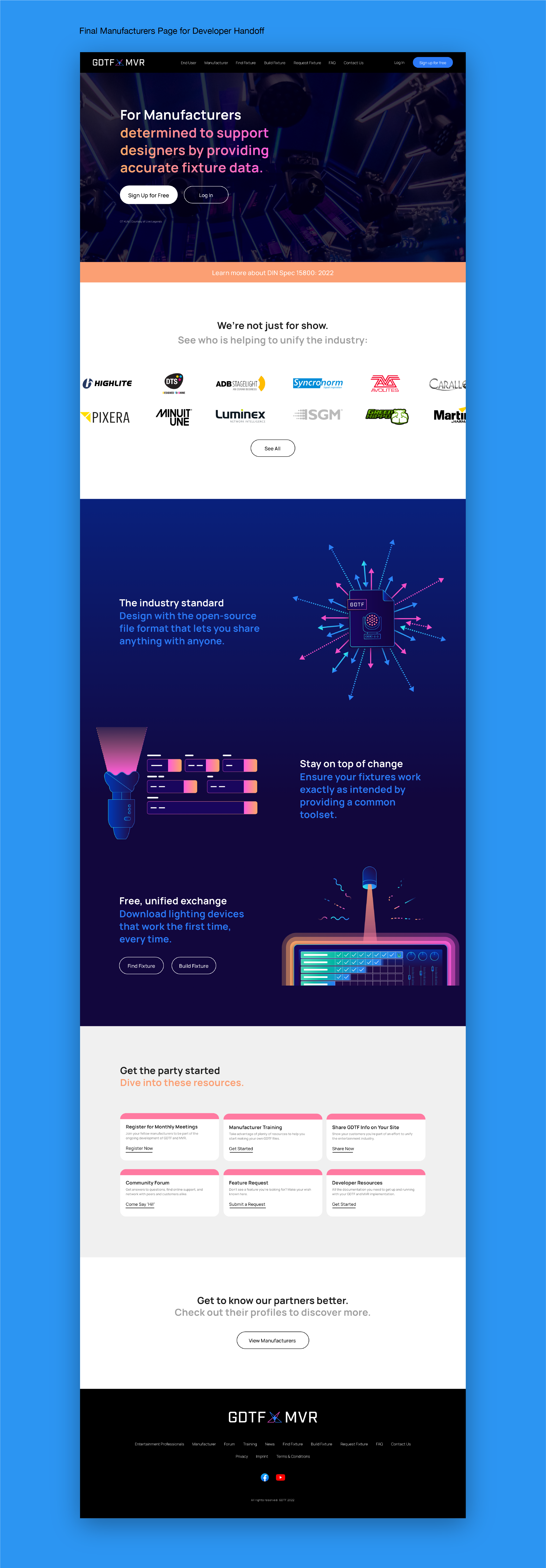
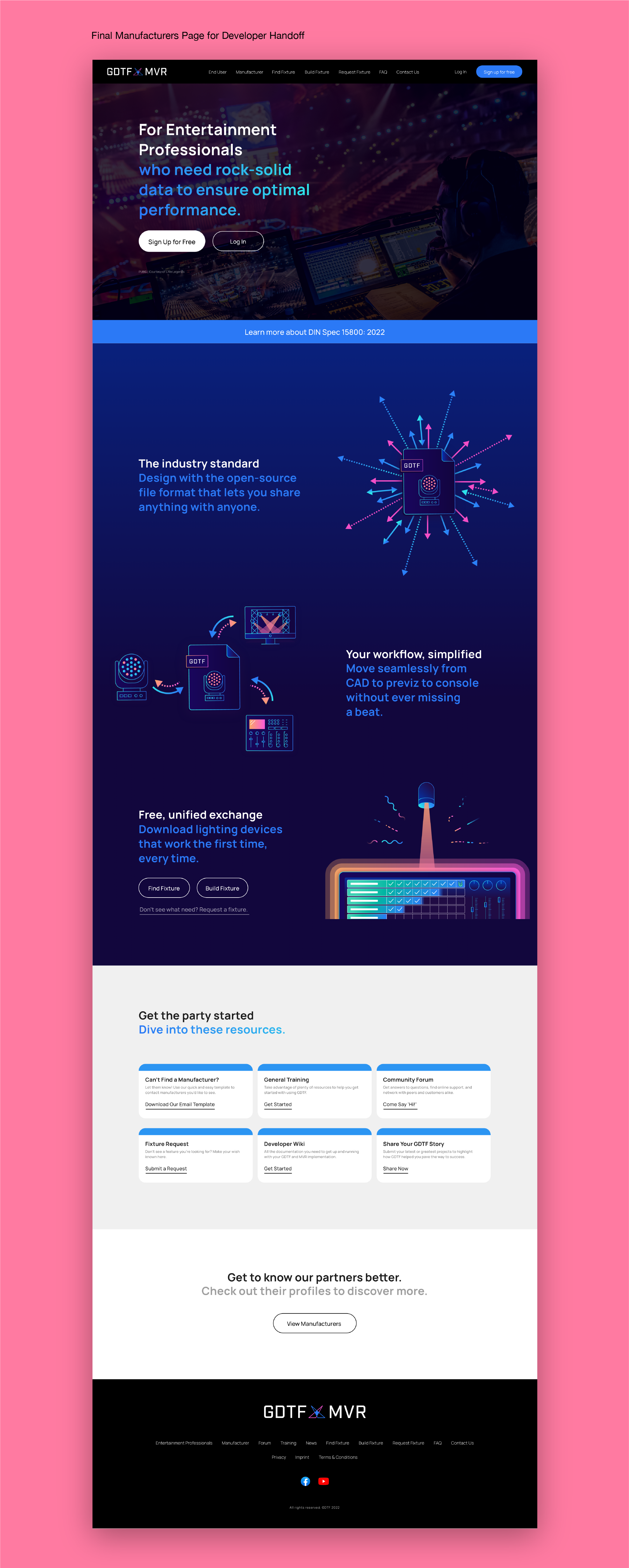
Our redesign started with a simple goal: to help hardware manufacturers and entertainment professionals adopt GDTF and MVR into their workflow. We wanted to make it easier for prospective users from both sides to access information and get started. With the addition of new resources, updates, and branding, it was important to revamp our digital presence.


We met with stakeholders and industry experts to understand the scope and page requirements needed for this redesign. The focus was on 3 pages: landing page, manufacturers page, and entertainment professionals page. We eventually also updated a few other pages for consistency.
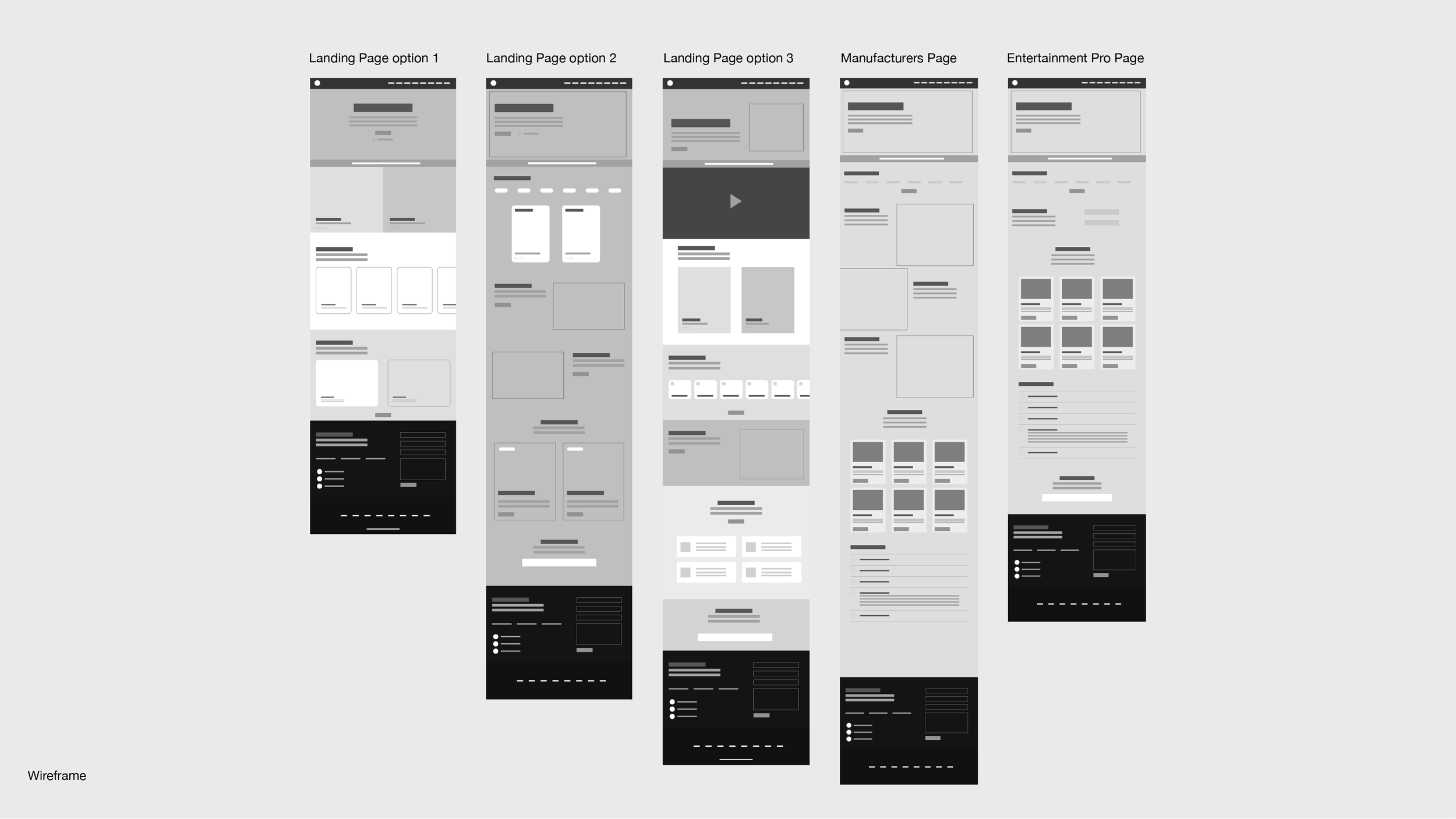
After brainstorming content ideas and gathering inspiration, I set off to explore page structure and layout with wireframes. I met with creative and copy at each stage to work out the details and get feedback.
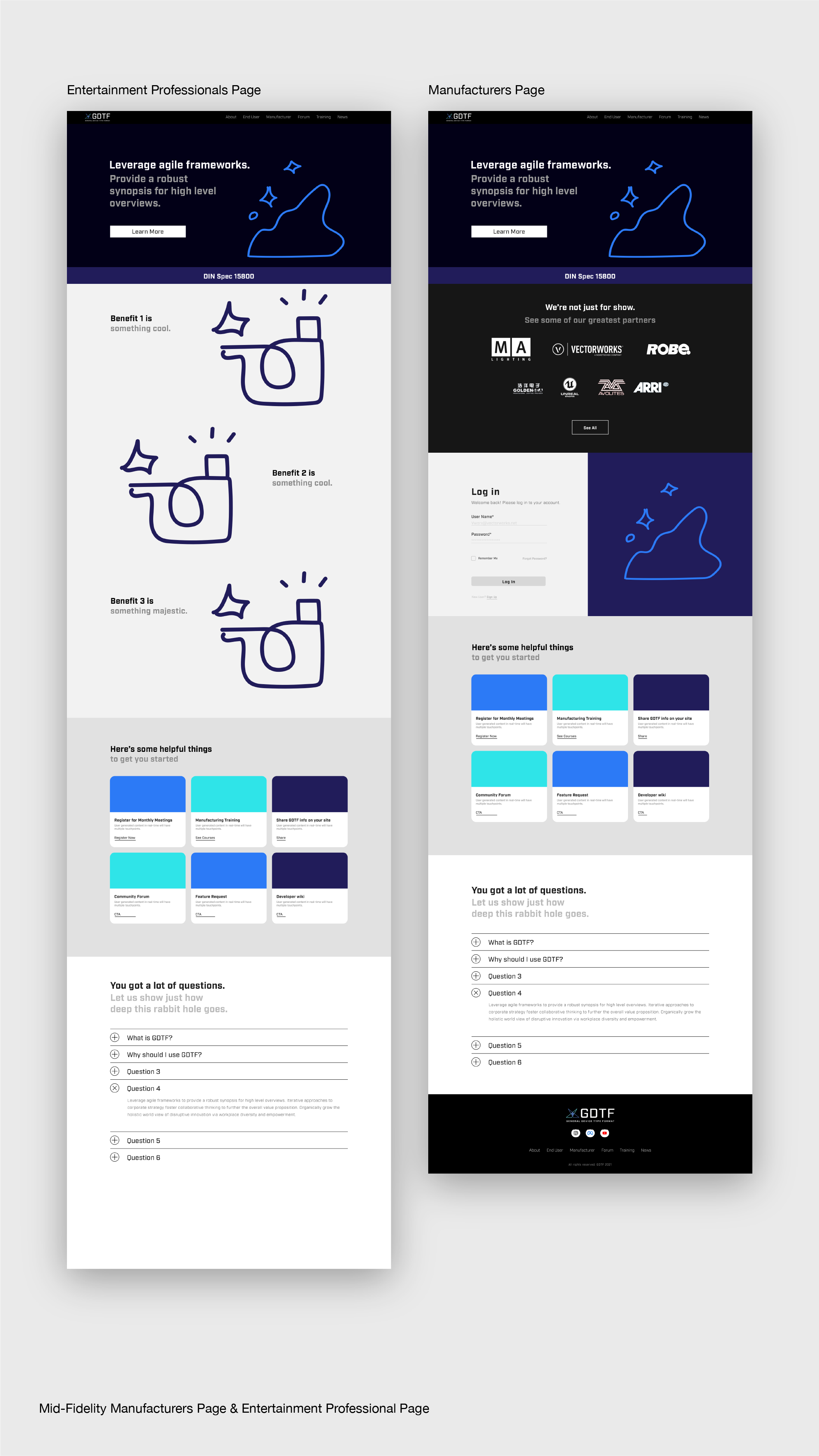
We took an iterative approach and refined each section until stakeholders approved.








Rebranded GDTF + MVR logo was designed by Brandon Antol.
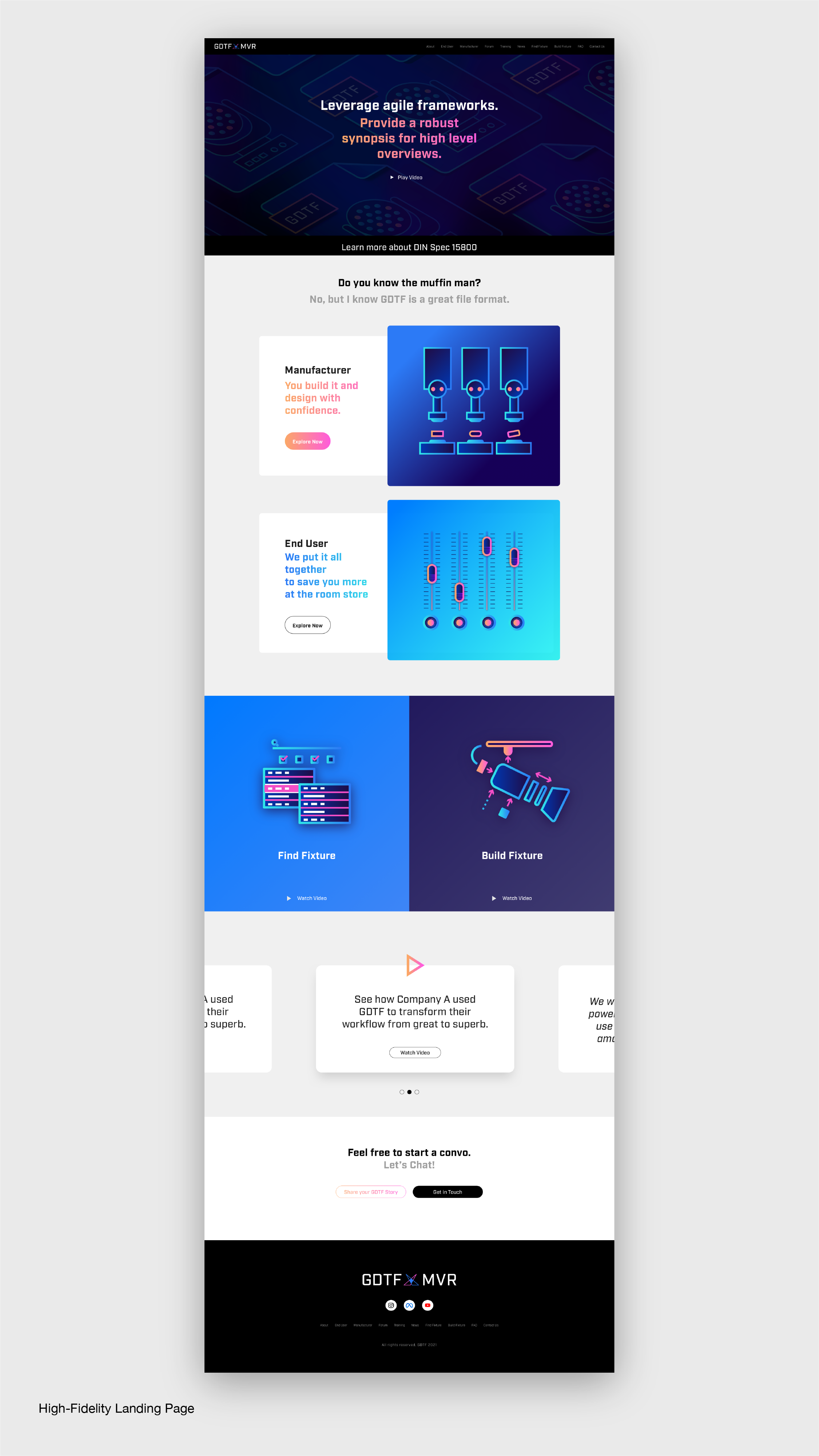
We used Manrope for the typography to give the website a clean and modern feel. Colors and gradients were inspired by the light fixtures and the spectrum of light often seen in entertainment shows.
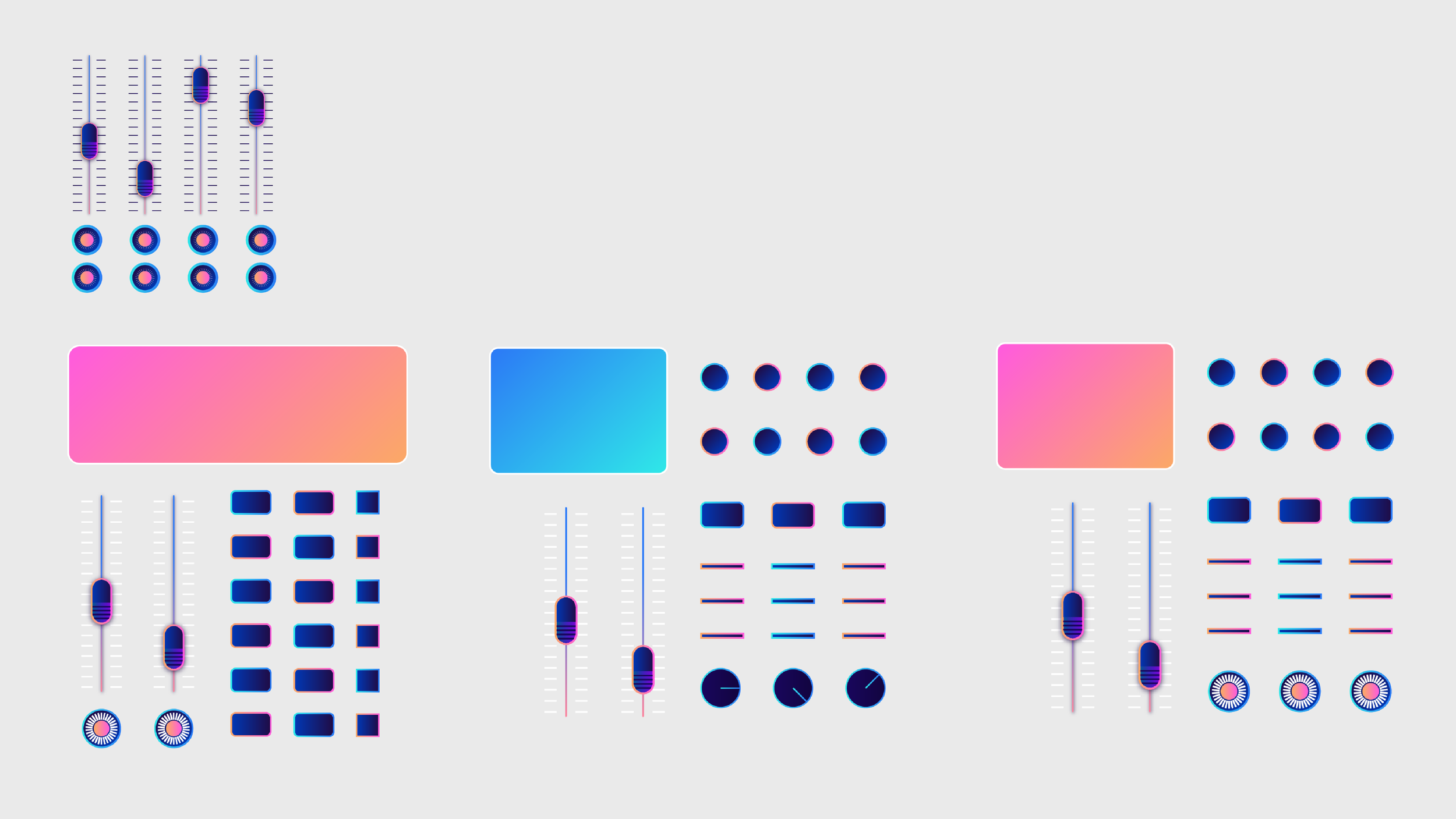
Illustrations were created by other designers that previously worked on GDTF + MVR assets. I helped adapt the graphics for the website.
Below are some illustration explorations and adaptations.
















Team
LeadershipJeremy Powell
Chief Marketing Officer
David Puppos
Creative Director
Brandon Antol
Creative Manager
CreativePatrick Chin
Designer
Leslie Briggs
Copywriter
Industry ProfessionalsClaire Manley
ENT Marketing Specialist
Brandon Eckstorm
ENT Product Marketing Manager
MA LightingRainer Michel
Project Manager
Pedro Magalhães
Developer